文档贡献指南
概述
目录zh和en分别代表着中文和英文的文档, 目录images中存放了对应的 图片内容
MarkDown功能支持指南
MarkDown支持的内容可以参考VitePress写作指南 关于MarkDown的功能支持以及写作指南
注意事项
- 当你编写
zh文档的同时你需要在en对应的目录复制一份,如果有时间,您 也可以通过大模型翻译成对应的语言,编写en文档也同理。 - 对应文档的图片存放到
images中,具体的命名格式为文档名-编号即可。 - 如果要引用其他文档,可以参考VitePress写作指南, 很多写作相关的扩展功能,你都可以通过它找到问题的答案
- 在完成写作任务后,你需要添加到对应的目录当中,具体的步骤请参考下面的内容。
如何将文档添加到目录
- 打开
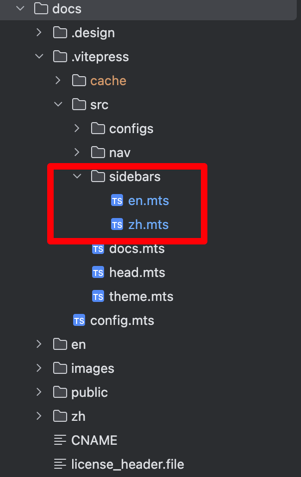
doc/.vitepress/src/sidebars目录,具体如下图所示
其中en代表的是英文目录,zh代表的是中文目录, 这里我们以en目录 为例子,
ts
export const sidebar = [
{
text: "Architect",
collapsed: true,
items: [
{text: "Overview", link: "/Architect/Overview"},
{text: "Placement Center", link: "/Architect/Placement-Center"},
{text: "Broker Server", link: "/Architect/Broker-Server"},
{text: "Storage Adapter", link: "/Architect/Storage-Adapter"},
{text: "Journal Server", link: "/Architect/Journal-Server"},
{text: "Ig Test", link: "/Architect/Test-Case"},
{
text: "Configuration",
collapsed: true,
items: [
{text: "Placement Center", link: "/Architect/Configuration/Placement-Center"},
{text: "MQTT Broker", link: "/Architect/Configuration/Mqtt-Server"},
],
},
],
},
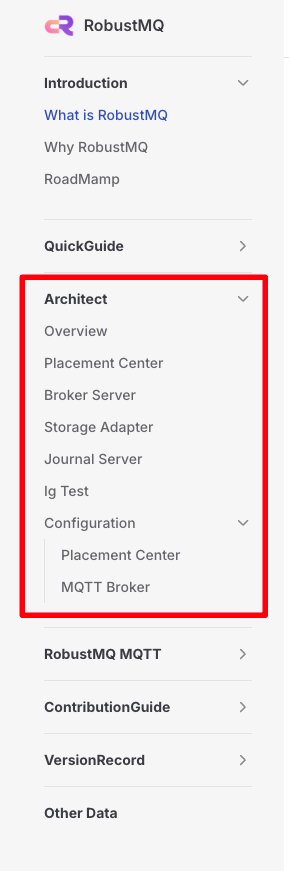
]该部分内容对应显示的目录结构如下图所示: 
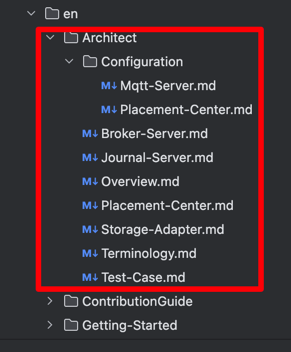
该部分在en目录中的结构如下图所示: 
因此,如果要在对应目录下增加一个Test.md文档,我们只需要在doc/.vitepress/src/sidebars 的en.mts和zh.mts中添加如下的内容,即可将内容添加到目录当中
ts
export const sidebar = [
{
text: "Architect",
collapsed: true,
items: [
{text: "Overview", link: "/Architect/Overview"},
{text: "Placement Center", link: "/Architect/Placement-Center"},
{text: "Broker Server", link: "/Architect/Broker-Server"},
{text: "Storage Adapter", link: "/Architect/Storage-Adapter"},
{text: "Journal Server", link: "/Architect/Journal-Server"},
{text: "Ig Test", link: "/Architect/Test-Case"},
{text: "Test", link: "/Archhitect/Test"},
{
text: "Configuration",
collapsed: true,
items: [
{text: "Placement Center", link: "/Architect/Configuration/Placement-Center"},
{text: "MQTT Broker", link: "/Architect/Configuration/Mqtt-Server"},
],
},
],
},
]TIP
如果你想要学习一下更多的使用可以参考 VitePress侧边栏文档